 Cara Membuat Bubble Tooltip di Blog. Hallo Sobat My Information apa kabar? hari Ini saya mau berbagi tips bagaimana cara membuat bubble tooltip dengan mudah. postingan ini saya dapat dari kang salman sebelumnya ada yang tau ga apa itu bubble tooltips? bubble tooltips adalah sebuah aplikasi yang hampir mirip dengan snapshoot, yang mana bila teks maka akan muncul keterangan tambahan, dan tentunya bisa kita arahkan ke link tertentu.
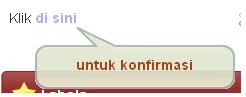
Cara Membuat Bubble Tooltip di Blog. Hallo Sobat My Information apa kabar? hari Ini saya mau berbagi tips bagaimana cara membuat bubble tooltip dengan mudah. postingan ini saya dapat dari kang salman sebelumnya ada yang tau ga apa itu bubble tooltips? bubble tooltips adalah sebuah aplikasi yang hampir mirip dengan snapshoot, yang mana bila teks maka akan muncul keterangan tambahan, dan tentunya bisa kita arahkan ke link tertentu.contoh :
Nah pada contoh di atas terlihat. saat teks "di sini" di sorot oleh pointer (mouse) maka akan muncul keterangan "untuk konfirmasi" itulah yang di maksud dengan bubble tooltip
Dengan memasang dan membuat bubble tooltip di blog, maka blog kita akan terlihat lebih menarik. kita lihat yuks bagaimana cara buatnya! ^_^
- Login ke Blogger
- Saat di dasbor pilih edit tampalete/tata letak
- Lalu pilih Edit HTML
- Copy aja kode di bawah ini :
a.tt{ position:relative;/*---------- bubble tooltip -----------*/z-index:24; color:#3A3FF; font-
Cweight:bold;text-decoration:none;
}a.t span{ display: none; } /
a.tt:hover{ z-index:25; color: #aaaaff; background:;}t*background:; ie hack, something must be changed in a for ie to execute it*/a.tt:hover span.tooltip{ display:block; positon:absolute; top:0px
i; left:0; padding: 15px 0 0 0; width:200px; color: #993300;text-align: center; filter: alpha(opacity:90); KHTMLOpacity:0.90; MozOpacity: 0
.90; opacity: 0.90; } a.tt:hover span.top{ display: block; padding: 30px 8px 0;background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhey4cuZLokKfNGrFlRR8UToNSzQswI9A7s9zCLOb0rXRglpLfV1JWg9yzY4z6akZmfIIuxGEOfUJKxPWG4YDBFCi_Fx6bLIYLkU3bCU5WgIIwEIWzZw5N3yUuZToVAmaWjBff6rQBvUyg/le_thumb.gif) no-repeat top; } a.tt:hover span.middle{ /* different middle bg for
bstretch */display: block;padding: 0 8px;} a.tt:hover span.bottom{ display: block; padding:3px 8px 10px; color: #548912;background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhE9sC164udyxkPghTJTk5bdPKgJJka-c93-GPmJFOf_2iYDiuW73Ogf_yGA8Zv_6Co6aZ6ECS2i1idG-cdRB3dcWIGimJ83toXEj_XQMMqpcTrKY3A71VSpx6Gh75ANwuVqi6xfcOTyQM/) repeat bottom;background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhey4cuZLokKfNGrFlRR8UToNSzQswI9A7s9zCLOb0rXRglpLfV1JWg9yzY4z6akZmfIIuxGEOfUJKxPWG4YDBFCi_Fx6bLIYLkU3bCU5WgIIwEIWzZw5N3yUuZToVAmaWjBff6rQBvUyg/ble_thumb.gif) no-repeat bottom; }b
- Simpan (paste) di atas ]]></b:skin>
- Lalu Save
Selanjutnya Untuk membuat teks yang memiliki bubble tooltip silakan copy kode di bawah ini
klik <a class='tt' href='Tujuan link yang di inginkan'>di sini<span class='tooltip'></span><span class='top'/><span class='middle'>untuk konfirmasi</span><span class='bottom'/></span></a>
Hasilnya :
Keterangan :
- Link biru : bisa anda gunakan untuk membuat link ke arah artikel lain, bisa juga di kosongkan jika tidak diperlukan.
- Link hijau : adalah teks yang akan di buat bubbletip, yang mana bila disorot oleh mouse maka akan muncul keterangan tambahan yang telah anda buat
- Link warna orange adalah keterangan tambahan yang ingin anda tambahkan.
Ok semoga bermanfaat.


2 Responses to "Cara Membuat Bubble Tooltip di Blog"
itu yang bawah di copy ke mana?
copy saja pada :
new post >> html >> copas
Post a Comment